Scribus, Crear formularios editables en pdf
Crear un formulario editable en PDF desde Scribus
Es muy fácil usando el botón Insertar campos PDF en el que podemos elegir el tipo de campo a insertar:
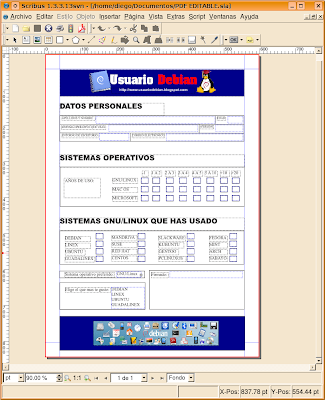
Primero diseñamos la plantilla que vamos a entregar a los usuarios, clientes, etc...... para que ellos lo cumplimenten directamente desde el ordenador, desde el lector pdf (okular, kpdf, acrobat reader......)
Segundo paso, insertamos los campos de los formularios, para poder cumplimentarlos desde okular o cualquier otro lector de archivos pdf.
Seleccionamos el Campo a insertar y dibujamos un rectángulo en la opciones que el cliente va a tener que cumplimentar.
=========================================================================
=========================================================================
Nota: Al insertar cualquier campo sólo veremos un contorno de color azul, siempre que tengamos activado la opción Mostrar Marcos en el menú Vista (Solo se verá el campo de inserción funcionando cuando creamos el fichero pdf)
=========================================================================
Tipos de Campos a insertar
Para crear este tipo de formularios usamos la herramienta Alinear y Distribuir para poder alinear los controles y los textos.
Campo de Texto
Es un campo donde el usuario puede rellenar con texto.
Seleccionamos de las opciones el Campo de Texto y dibujamos un rectángulo en el lugar donde necesitamos insertar texto.
Seleccionamos de las opciones el Campo de Texto y dibujamos un rectángulo en el lugar donde necesitamos insertar texto.
Al insertar el campo de texto sólo veremos un contorno rojo. Solo se verá el campo funcionando cuando creamos el fichero pdf.
Hacemos doble clic sobre el elemento recién insertado en el formulario para poder editar dicho campo.
Pestaña Propiedades - Apariencia
Nombre: es el nombre del campo
Borde: es el tamaño del borde del campo de text, el color que usaremos y el estilo que tendrá
Sólo lectura: no se pueda editar.
Requerido: obliga a poner algo, no se puede dejar en blanco
Visibilidad: por si en algún caso queremos poner un control, pero que esté oculto.
Pestaña Opciones:
Multilínea: si está seleccionado, el campo de texto estará destinado a más de una línea
Contraseña: campo de texto tipo contraseña (aparecería con ****)
Limite de X caracteres: para limitar el nº de caracteres que se puede introducir en el campo
No desplazar: la barra de desplazamiento. Si por ejemplo tenemos un límite de 20 caracteres puesto, pero tengo un campo de texto pequeño metido, si tenemos puesto No desplazar, no veremos lo que vamos escribiendo
No comprobar ortografía: no comprueba la ortografía
Pestaña Acción
La dejamos por defecto, a no ser que usemos código javascript.
Pestaña Formato
Indicamos si el campo va a tener un formato, como puede ser: Numero, Porcentaje, Fecha, Hora o uno personalizado por nosotros. Con esto conseguimos limitar la información que se va a meter dentro de dicho campo.
O simplemente no va contener formato y no se limita a nada.
Pestaña Validar
Esta pestaña va unida a la pestaña Formato, si antes en Formato se hubiera seleccionado un formato numérico, podría decirle que no puede ser mayor que o menor que...
Pestaña Calcular
Este campo se usa para realizar operaciones matemáticas, con los operandos de otros dos o mas campos.
=========================================================================
Nota:El tipo de campos de formulario que vamos introduciendo en el documento podemos tratarlos como cualquier otra forma pudiendo editarla, añadirle puntos de control, moverlos, etc.... pero aunque en el documento vemos cómo lo hemos cambiado, al generar el PDF se queda tal y como estaba, un cuadrado, vamos que no se reflejan los cambios al generar el archivo pdf
=========================================================================
Casilla de marcado
Las casillas de marcado, nos permiten seleccionar una o más opciones posibles dentro del formulario.
Pestaña Apariencia
La pestaña apariencia tiene las mismas opciones de campo de texto
Pestaña Opciones
Comprobar estilo: disponemos de 6 tipos donde elegir, para marcar la casilla
Marcado por defecto: si queremos que la casilla aparezca marcada
Ejemplo visual de los 6 tipos de marcado
Pestaña Acción
La dejamos por defecto, a no ser que usemos código javascript.
Casilla combo
=========================================================================
Nota: Para poder escribir las opciones que componen el combo, lo mejor es dejar el recuadro de inserción muy grande, que sobre espacio, escribimos todas las opciones y luego ya lo hacemos más pequeño adaptándolo a nuestras necesidades.
=========================================================================
Hacemos doble clic sobre el elemento recién insertado en el formulario para poder editar dicho campo. Todas las opciones son iguales a la inserción de Campos de textos, exceptuando la pestaña opciones, en la cual hemos de marcar Editable, para que la casilla se pueda editar.
Casilla de lista
Es un listado de opciones entre las que podemos elegir una.
=========================================================================
Nota: En este campo y a diferencia con el Combo, tenemos siempre visible todas las opciones, por lo que debemos dejar espacio para la casilla
=========================================================================
Exportar el documento para obtener el formulario en PDF
Nos dirigimos al menú Archivo > Exportar > Guardar como PDF. o bien pulsamos en el icono pdf que se encuentra en la barra de herramientas.
Para poder trabajar con formularios, capas, vínculos, tenemos que elegir en compatibilidad PDF 1.5. Le damos a guardar y ya tenemos generado el PDF
Botón
Este campo aunque es el primero lo he dejado para el final, pues es un botón que al hacer clic en el, nos borrar el formulario para empezar de nuevo, o bien lo envía por e-mail a una dirección de correos, etc...
Es decir al hacer clic en el botón, se ejecutará una acción configurada anteriormente.
Hacemos doble clic sobre el elemento recién insertado en el formulario para poder editar dicho campo. Todas las opciones son iguales a la inserción de Campos de textos, exceptuando las pestañas opciones y acción.
Pestaña Opciones
Aquí podemos escribir un texto al pulsar el botón o bien al poner el ratón encima del botón. E incluso podemos añadirle un icono para cada acción
Pestaña Acción
Aquí algunas opciones ya predefinidas, aunque se puede programar en Javascript si necesitamos otra cosa diferente.
Ir a... para ir a otra página.
Enviar formulario... podría poner un botón para que envíe un formulario por e-mail.
=========================================================================
CAPTURAS DE PANTALLA EDITANDO EL PDF Y UNA VEZ EDITADO
Nota: Los vídeotutoriales son totalmente ajenos a este blog, son enlaces correspondientes a youtube, screencast, vimeo, etc...
Enlace a este fichero pdf de muestra, para ver como funciona.
Enlace a: Scribus - maquetación de documentos























































3 comentarios:
Gracias profundamente por este Tuto tan bien elaborado¡¡, pero quiero hacer una consulta, estoy haciendo un trabajo en Excel con la funcion =CONCATENAR para que los datos llenados en el formulario se actualizaen automaticamente en otro lugar, además de la posibilidad de incrustar un tipo de fuente específica en el documento es posible?, muchisimas gracias desde ya.
Muchas gracias, esta informacion es muy util...
¿podrias colgar de nuevo el fichero de ejemplo? el enlace esta roto.
Saludos desde Puerto Ordaz - Venezuela
Ya esta actualizado el enlace.
Saludos
Publicar un comentario